Hexo发布博客如何引入自带图片
首先,找到_config.yml配置文件post_asset_folder项为true。
创建博客命令:
hexo new [layout]
其中的layout项可以省略,例如:
hexo new “这是一个新的博客”
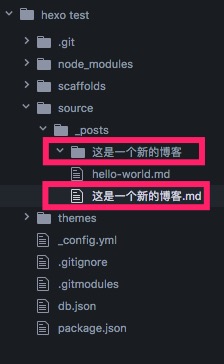
使用完命令之后,在source/_post文件夹里面就会出现一个“这是一个新的博客.md”的文件和一个“这是一个新的博客”的文件夹。

下一步就是把需要的图片放到新创建的那个文件夹里面去。
{% asset_img 1.jpg 这是一个新的博客的图片的说明 %}
用此种方法,而不是以前的![]()方法,前提是你的hexo的版本是hexo3以上,到package.json里面看一下吧。在这儿不赘述,hexo3以下解决方法,如有需要请参看此文第二种方法。http://www.jianshu.com/p/cf0628478a4e
另外:
之前自己陷入一个误区有必要解释一下
直接写成这样了,未能成功插入图片
{% asset_img 这是一个新的博客/1.jpg 这是一个新的博客的图片的说明 %}
正确写法应是
{% asset_img 1.jpg 这是一个新的博客的图片的说明 %}
为什么写成这样,我们找到public下刚刚发布的文章,看到下面这张图大家应该就明白了。
============
更新:2021-06-21
hexo 3 之后,支持 markdown 引入图片的写法
